以前、Blitzプラグインの Remote Deploy をつかって静的にキャッシュしてみたいなのを書いた。
Blitz プラグインの Remote Deploy はエントリ更新時に自動で反映される #craftcms
2020-11-16
このブログもいずれその体制にしようと思うのだが、今回 Vercel に配信するようにしてみて気づいたのだけど、エントリを更新すれば自動で Deploy までされてた。
Deploy ボタンを押す必要が無い、と。
Blitz の設定してるときに GitHub のデフォルトブランチ名が main になってるの忘れててなんかブランチが無いとか言われるなぁというのがあったりした。
gitでどうしてもリモートのブランチがcheckoutできないとき - Qiita
https://qiita.com/hasht/items/...
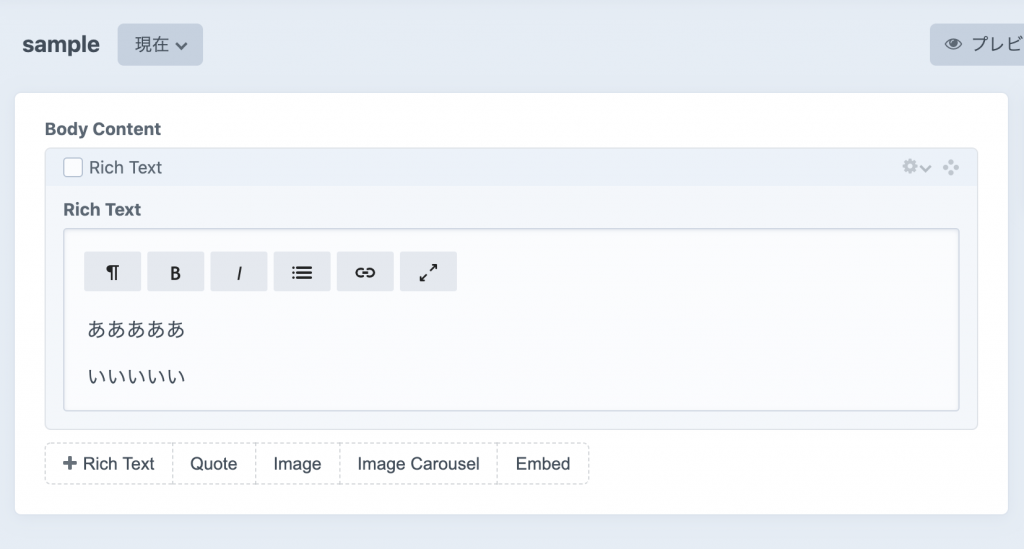
編集前の状態。

CMS 側でエントリを更新する。

編集が保存されて、ほぼほぼ同時くらいに Vercel の bot からの更新通知メールも来た。

早いのはページ数が少ないのもあるかもしれないが。。。
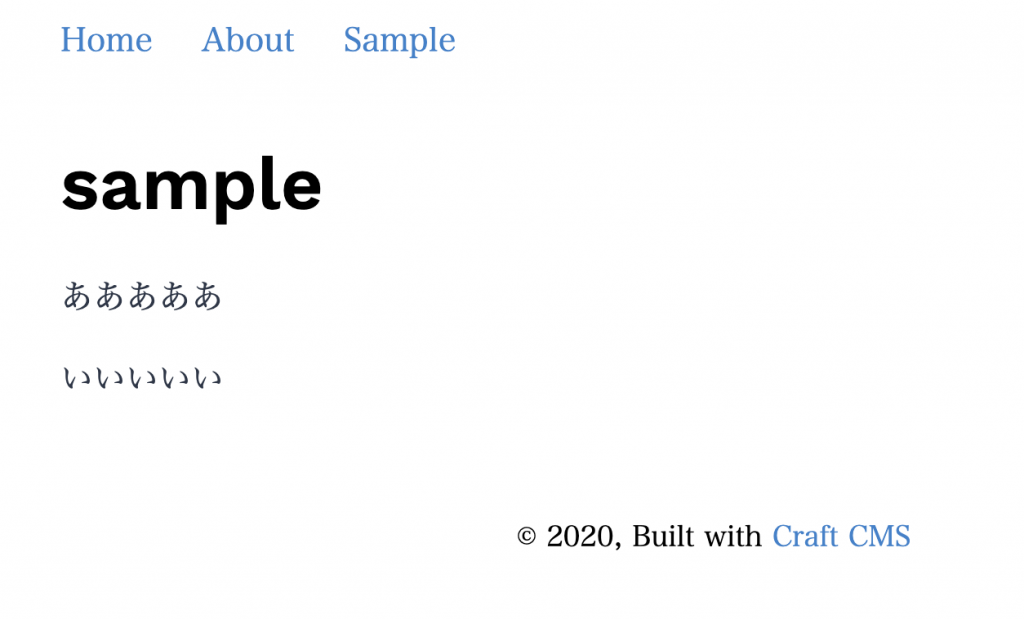
表示ももちろん変わってる。

いやー、これはありがたい。
今のテンプレートをそのまま使えるので、SSGとか準備するよりは断然楽。
まぁSSGならデータソース自由にできるとか別のメリットもある。
この構成の場合はCMS側へテンプレートをおくってのと連携用のリポジトリが別とかそのへんの構成が若干無駄な感じはあるかもしれない。
CDNが転送量でコストが変わるとかの時は、Vercel や Netlify へのデプロイでもよさげな気がする。
静的にだしておきたいなら Movable Type とか使うでもいいわけだし。
CodeGrid は 11ty と GraphCMS というのを先日の wcan で聞いたのだけど、11tyと Craft CMS 組み合わせてみるのも良さそうだなぁ。
Craft 的には Gatsby を見てるっぽいのだけど。。
フロントエンド周りにも React の Framework として blitz.js というのがあるらしい。ってのを最近Podcastで聞いた。
blitz-js/blitz: ⚡️The Fullstack React Framework — built on Next.js
https://github.com/blitz-js/bl...
blitz-js prisma rails 倒し方
https://zenn.dev/mizchi/articl...
prisma も最近聞いた気がするが色々と奥が深い。
いろんなところへ変わっていくかもしれないがデータソースはCMS上にありつつ、それをフロントエンドで取り出すか、CMSサーバから配信するか、とか色々ありそう。
CMSのデータはそのへん取り出しやすく管理しやすい感じにしておくのが良さそうだなぁ。