Craft CMS の 3.5.13 がリリースされた。
cms/CHANGELOG.md at develop · craftcms/cms
https://github.com/craftcms/cm...
リリースおつかれさまですm(__)m
アセットフィールドへのD&Dでの画像アップロード
It’s now possible to disallow uploading files directly to Assets fields, as opposed to going through the selection modal. (#6954)
ほぅほぅ。。。。
ということで見てみた。
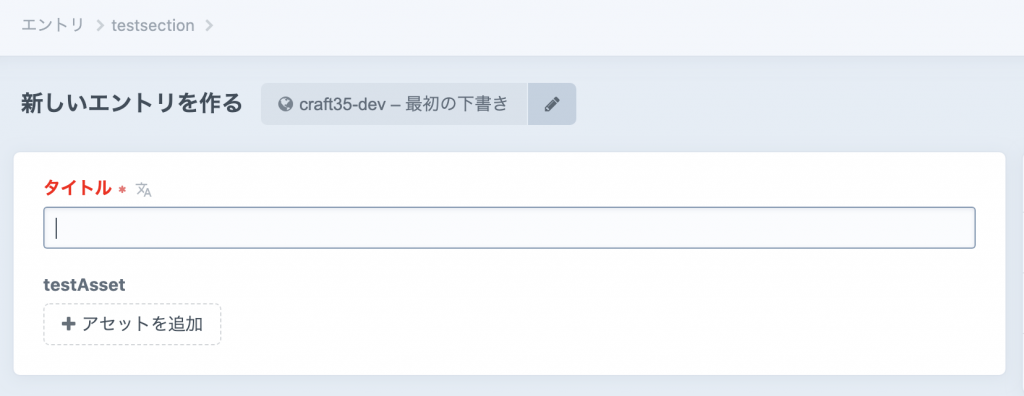
フィールドの設定に直接アップ出来るかどうかの設定が追加された。
これの設定が有効になっているとこんな感じで、「アセットを追加」のボタンの隣に「アップロード」ボタンが追加になる。
「アセットを追加」は既にアップロード済みのアセットを選択でき、D&Dでアップロードする場合は、「アップロード」ボタンの方にD&Dする。
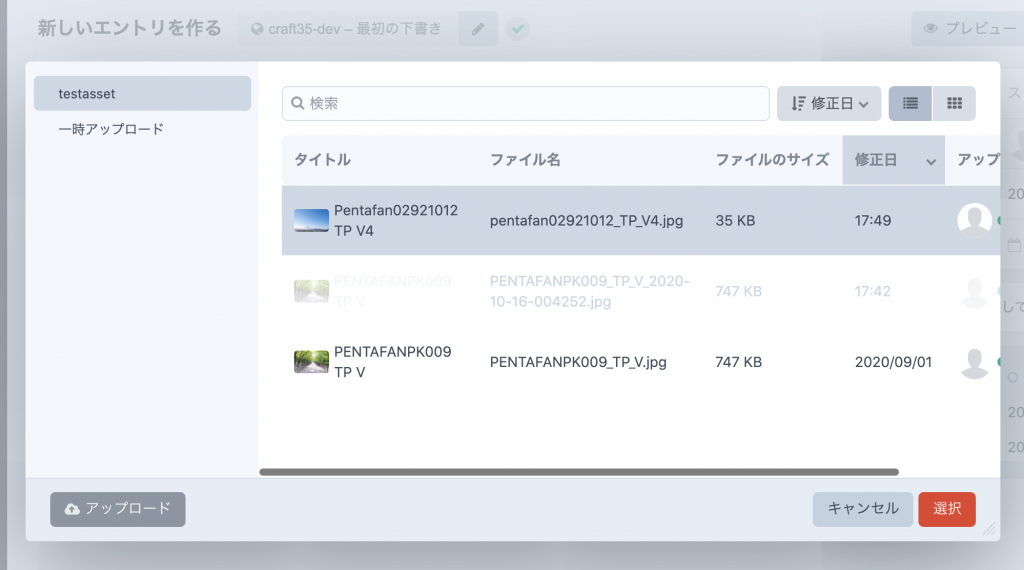
「アップロード」ボタンをクリックするとアップロードするファイルを選択する画面が開く。
フィールドの設定で直接のアップロードを許可しないと「アップロード」ボタン自体がでなくなる。
これまでの見た目はこの状態だけど、機能が変わった感じなので知らないと混乱するかもしれない。
フィールドの設定として直接アップロードの設定は初期値がONのような気がする。
アセットの選択画面で開くモーダル内にはこれまで通りD&Dでアップロードは出来る。
本日もぱくたその山画像をありがたく使わせてもらって。
これまでは「アセットを追加」のボタンでアセットの選択もD&Dでのアップロードも出来てたけど、明示的にわけたほうがよいという判断なんだろうな。
アクセシビリティとかそういう話なのかな。。。
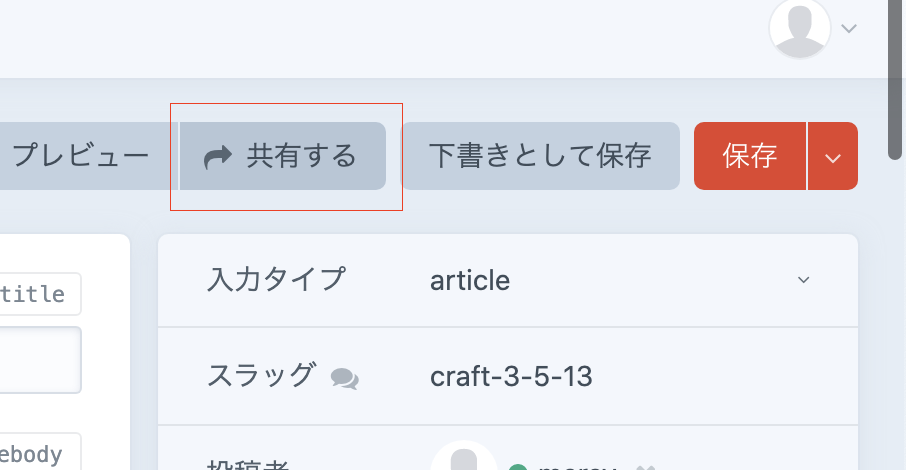
共有ボタンの名前変更
The “Share” button on Edit Entry and Edit Category pages has been renamed to “View”.
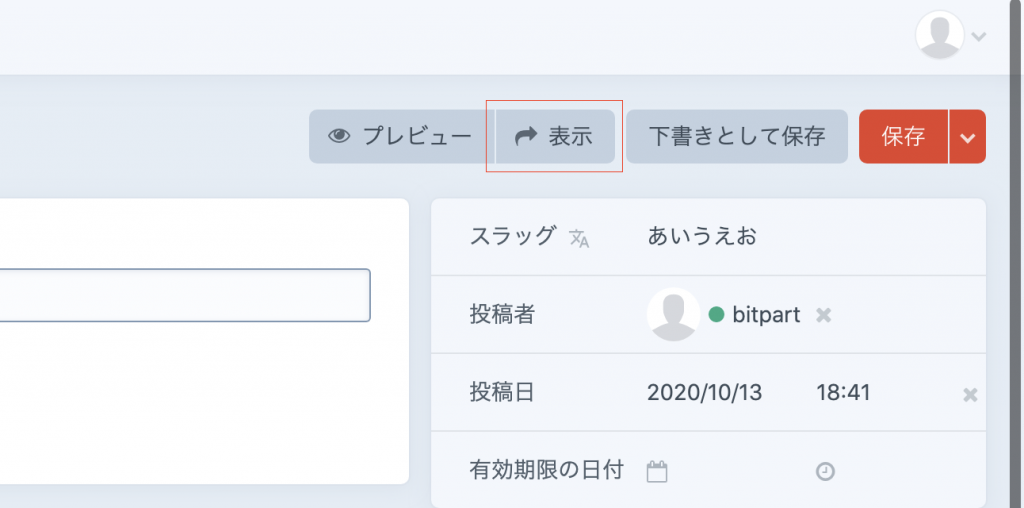
共有ボタンの名前が変わった。
View に変更になったことで、日本語では「表示」に変更になった。
マニュアルとか作ってた人は涙目。
画像のBase64エンコード
画像を base64エンコードして出せるようになった。
Added the dataUrl() Twig function, which generates a base64-encoded data URL for the passed-in file path or asset.
ドキュメント
Functions | Craft CMS Documentation | 3.x
https://craftcms.com/docs/3.x/...
こんな感じのテンプレートをかくと、画像の表示とエンコードされたのを確認することが出来る。
なるほどなるほど。
なんかの時には使えそう。
編集画面へのエイリアス
Craft now supports /admin/edit/X URLs to elements’ edit pages, where X is an element’s ID or UID, provided that the user has permission to edit the element. (#7000)
ふむ。。。これはなんか便利なことがあるんだろうな。そんな気はする。
プラグインとかなんかで使うときだろうな。