フィールドに値があるときに、別のフィールドに入力する、という場合が要件としてある場合もあると思う。
以前、Conditional Fields プラグインを使った場合のことを書いた。
2020-12-23

フィールドに値があるときに、別のフィールドに入力する、という場合が要件としてある場合もあると思う。
以前、Conditional Fields プラグインを使った場合のことを書いた。
たまたま 2020 Year in Review | Craft CMS をみていたら Reasons が紹介されていたので見てみる。
2020 Year in Review | Craft CMS
https://craftcms.com/blog/2020
Craft 3 にも対応したっぽい。
Reasons
https://plugins.craftcms.com/r...
他のプラグインもあとで見てみよう。
プラグインを追加する
composer require mmikkel/reasons
追加したプラグインをインストールする。
./craft plugin/install reasons
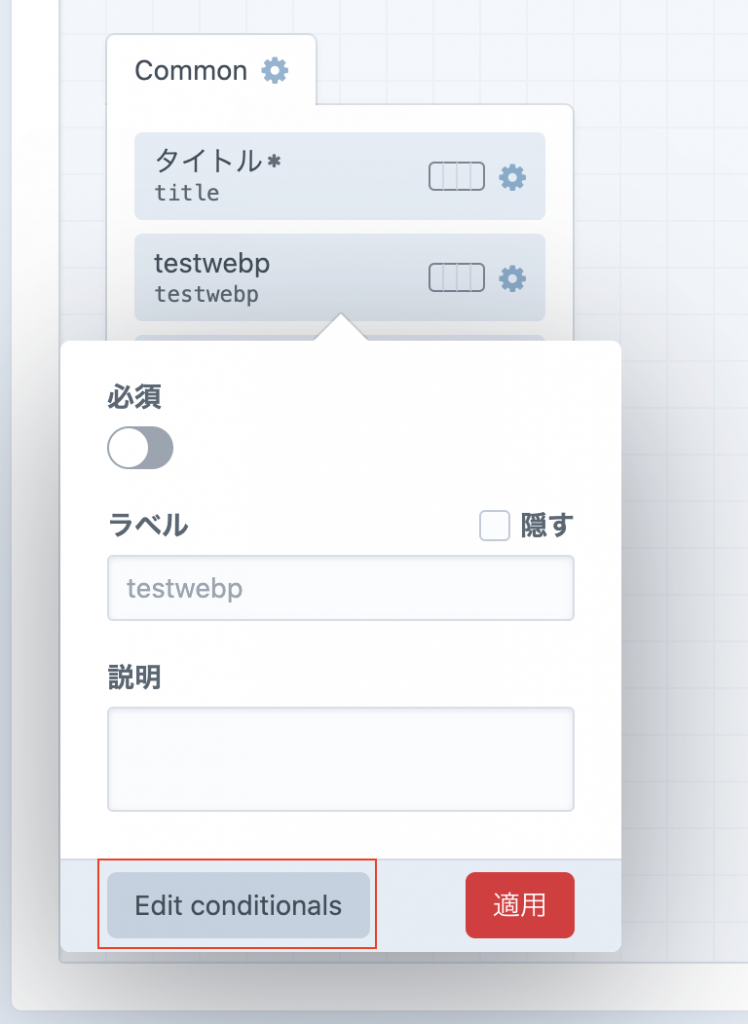
プラグインをインストールするとこのような感じで設定のボタンが出てくる。

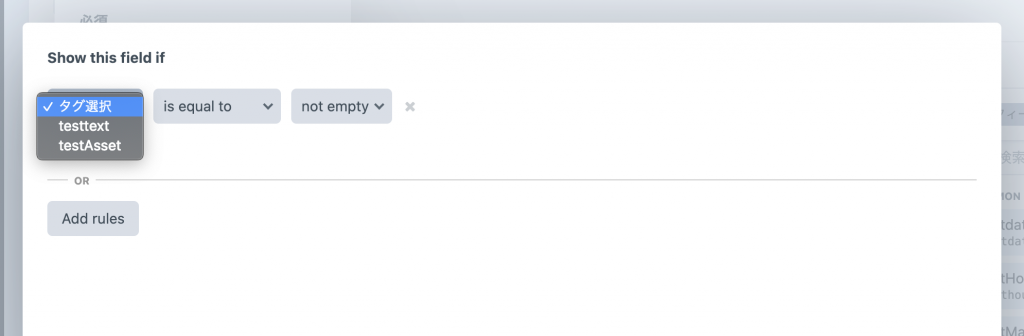
条件分岐として、例えばテキストフィールドの値と同じかどうか?をみて出すようにしてみる

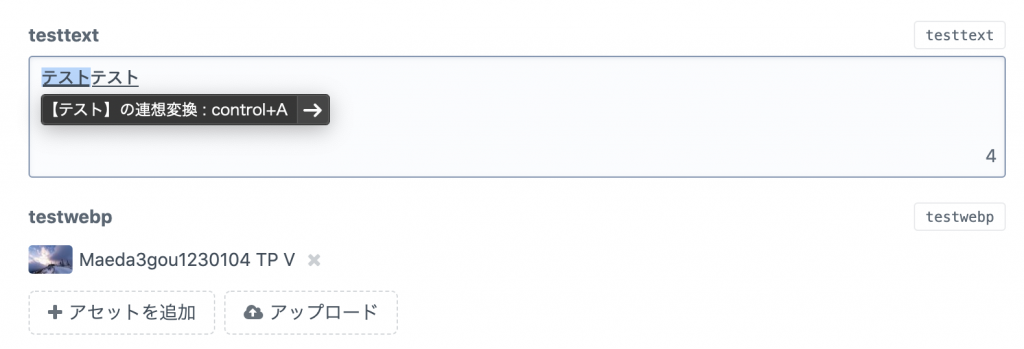
この状態で管理画面を見ると内容が一致するとフィールド(testwebp)が表示される。

一文字でも違うと表示されない。

試しにタグフィールドの値があるかどうか?を設定してみた。

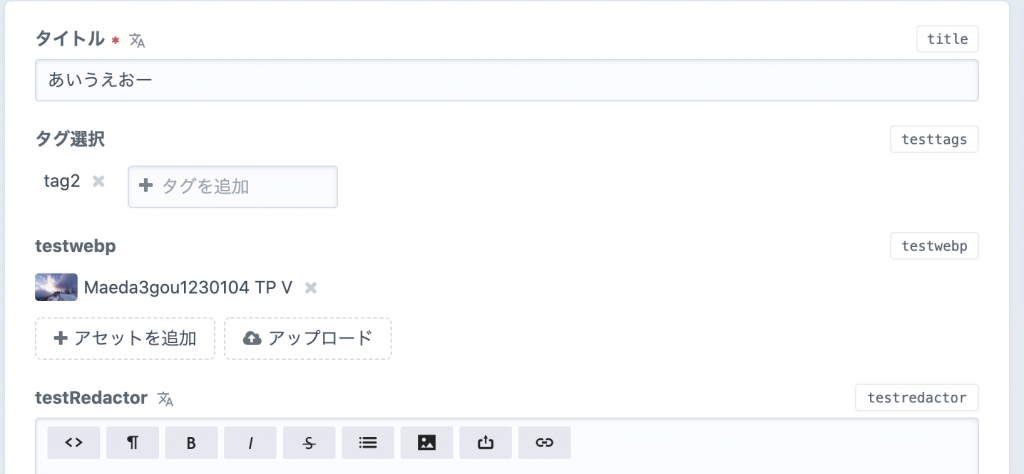
タグが保存されている時は期待した感じで動作する。

タグ未選択の状態(testwebpが表示されない)

タグを選択する。

タグを選択して裏側で保存が走ったところで対象のフィールドが表示された。
タグの値をみて分岐する、とか細かいことは出来ないのだが、そこを細かくやりたいときは入力タイプを用意しておいて、それを切り替える方が Craft CMS の使い方としてはあってそうな気がする。
ちょこっと使いたいときには便利そう。