以前、Craft CMS の Blog starter と Nitro をつかってローカルで Craft CMS をさくっと立ち上げるところの話を書いた。
Craft CMS の Blog starter にある Gatsby の Headless 周りを試す #craftcms
2021-07-21
この Blog starter には Headless な構成を試すように Gatsby のサンプルも同じリポジトリの別ディレクトリに入っている。
starter-blog/headless-front-end/gatsby at main · craftcms/starter-blog · GitHub
https://github.com/craftcms/st...
これを試しに動かしてみる。
基本的にはこの Readme に書かれてある通りの手順となる。
Gatsby CLI のインストール
Gatsby CLI をインストールする
Commands (Gatsby CLI) | Gatsby
https://www.gatsbyjs.com/docs/...
npm install -g gatsby-cli
あとは npm install で問題なさそうなのだけど、パッケージを新しいのにしておいた方がインストールがこけなかったので、アップデートしておく。
npm-check-updates を使って確認してみる。
npm-check-updates - npm
https://www.npmjs.com/package/...
npm-check-updates を追加して確認する。
npm install -g npm-check-updates ncu
こんなかんじでリストが表示される。

内容を確認して、package.json をアップデートして、インストールする。
ncu -u npm install or npm update
とりあえずこれでインストールが終わったので、ローカルの Craft に Gatsby 用の設定を追加する。
Gatsby 用の設定
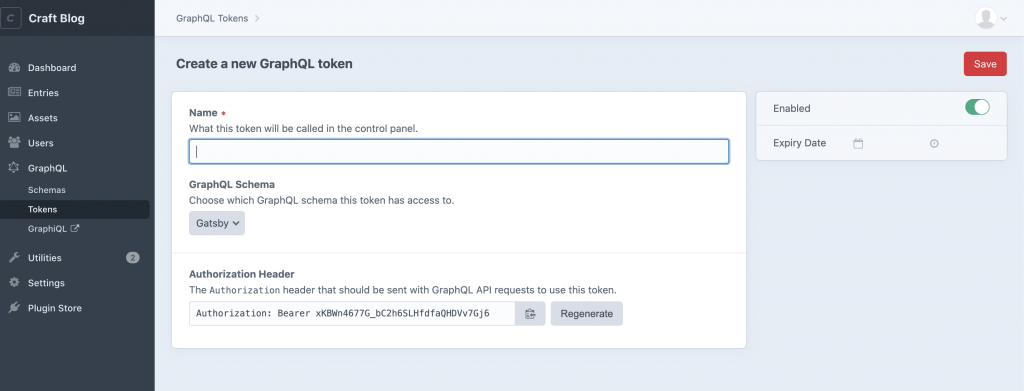
Blog starter を使っているとある程度の設定は終わっているのだが、GraphQL の scheme は用意されているので、それを利用するための token を作成する。

token を作成したら gatsby/.env ファイルに以下を記載しておく。
ライブプレビュー用の設定もコメントアウトを外しておく。
CRAFTGQL_TOKEN = 先ほどのトークン CRAFTGQL_URL = http://localのURL/api # uncomment the next line if you’ve configured live preview ENABLE_GATSBY_REFRESH_ENDPOINT = true
api の設定については config/route.php に書かれていると思うが、なかったら記載しておく。
return [
'api' => 'graphql/api',
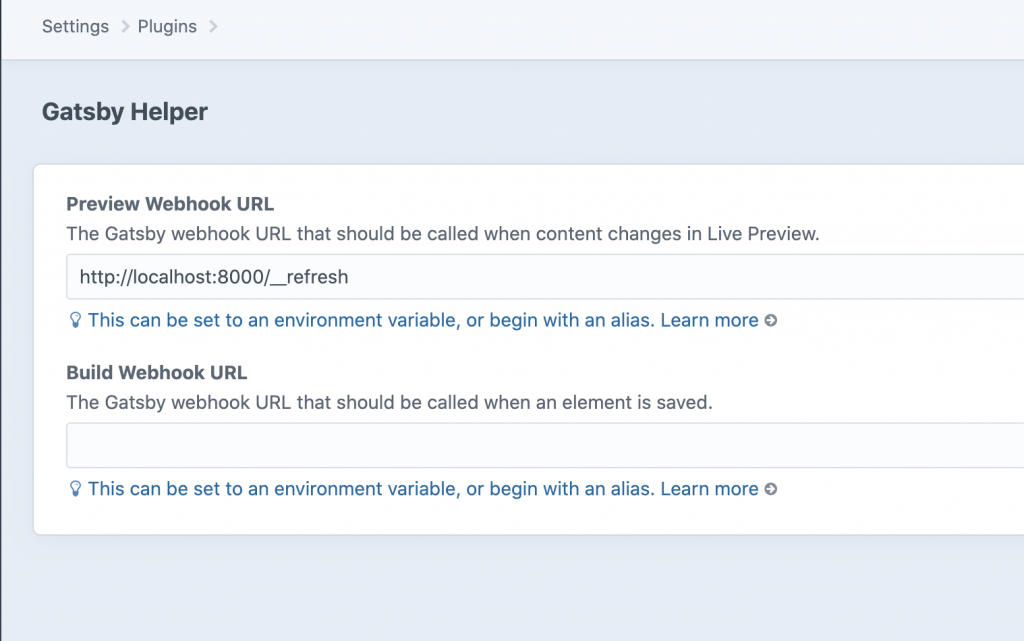
];あとは Gatsby Helper プラグインのプレビュー用の設定を追加する。

設定が終わって Gatsby を動かしてみてローカルでも確認する。
gatsby develop
トップページ localhost:8000 は最初記事がないとこんな感じになる。

ローカルの Craft CMS のブログセクションにエントリを一個追加することでこんな感じで表示される。

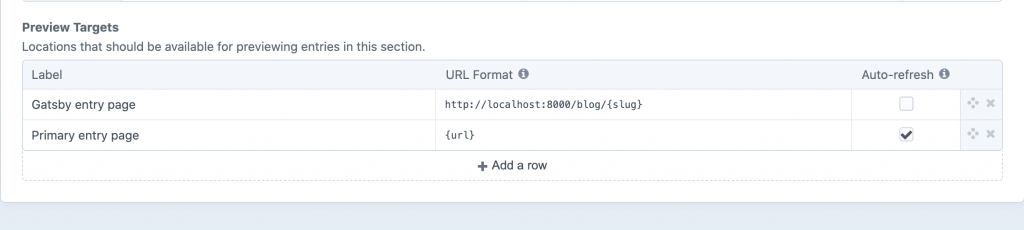
プレビューの設定も追加したのでライブプレビューの動作も確認できる。

この辺はローカル環境のスペック次第だけど、若干遅い。
ライブプレビューで Gatsby でのプレビューターゲットの方をデフォルトにしておいた方が使いやすいかもしれない。

Gatsby entry page を上にした。
公式で用意されているものを利用することで簡単に試すことができる。
あとは Gatsby の使い方に合わせてテンプレートを書けば良いだろうし、ローカルの Craft 用の Twig テンプレートを書くなどどちらの使い方も試せる。
Twig テンプレートを書いたら Headless とは言わないか。。。