Craft CMS のサイトを CDN 経由で配信するようにしてみる。
この辺はいつも設定してもらっていて、なんとなく知識としては知っているが、、、というレベルであやふやだったのでとりあえず手を動かしてみようということで。
もっといい設定・構成がありそうな気はするのだがその辺りはやりながら、、、
Blitz の画像には Cloudflare と Netlify が載っている。
Blitz
https://plugins.craftcms.com/b...
先日管理画面側のアクセスを別のサブドメインに分けるようにしたので、これを origin にするように設定してみる。
この記事とか読むと CloudFront <> ELB <> Craft CMS という構成が参考に上がっているが。
Placing a Craft CMS application behind the CloudFront. | by Justyna Zet | Medium
https://medium.com/@justynazet...
ELBがあった方がいいのかどうかがよくわからなかったので、とりあえず CloudFront <> Craft CMS ということで進めてみる。
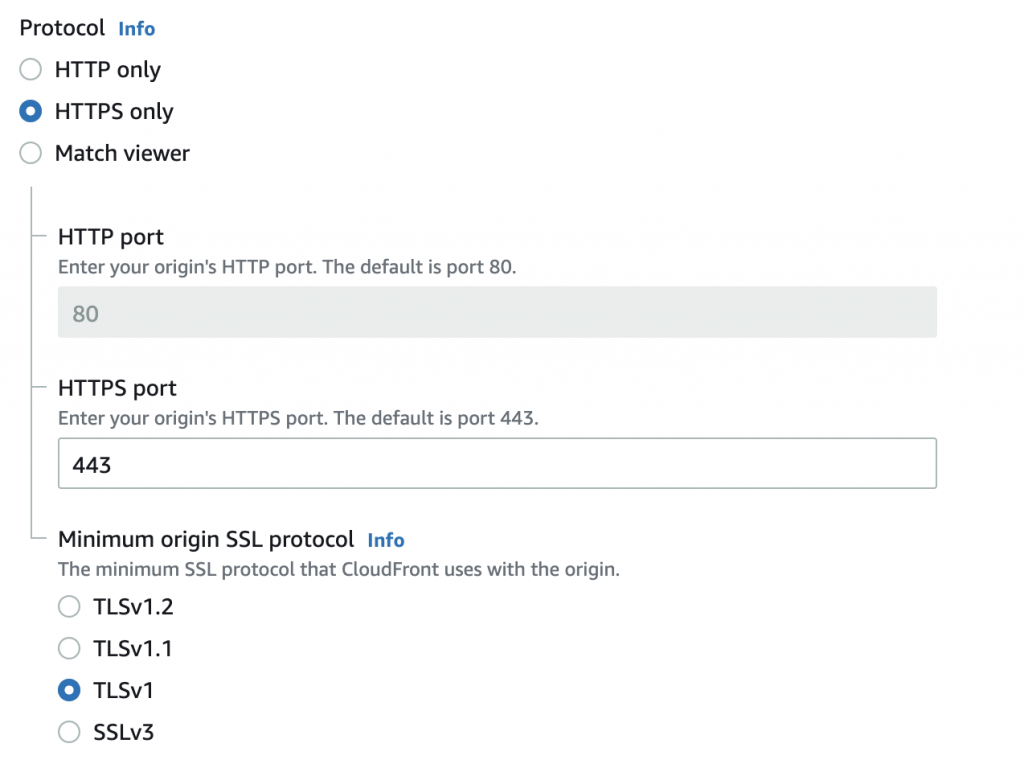
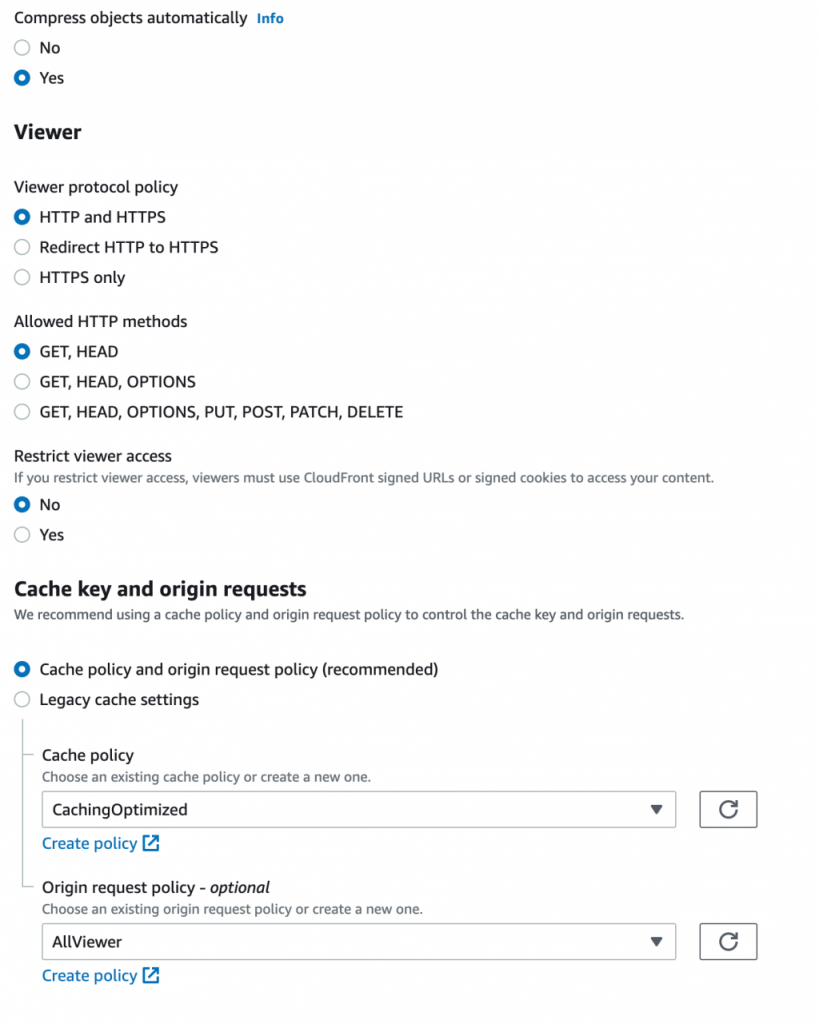
Distribution を作成して origin の設定。
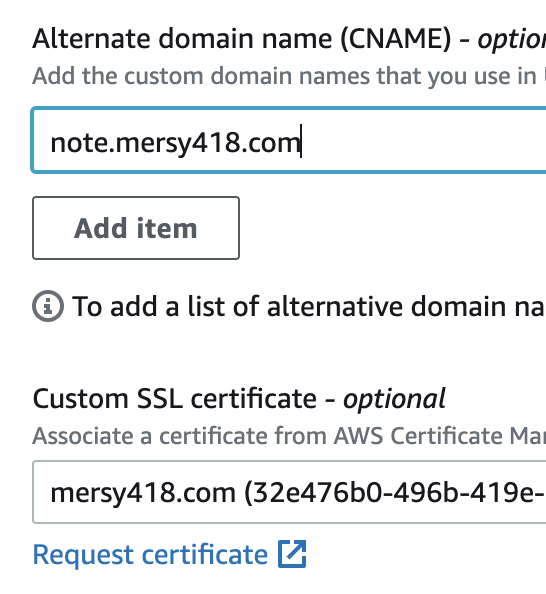
note.mersy418.com で見れるようにするために alternative domain の設定を入れておく。
これまでは mixhost の cpanel で SSL 周りをやっていたのだけど、 AWS 側に来るので ACM で作成しておく。
CloudFront + S3 + Route53で独自ドメインをSSL通信(https)設定をする│Soy Pocket
https://soypocket.com/it/cloud...
こちらのエントリを参考にさせてもらって us-east-1 で作成しておいて、それを選択する。
CloudFront のドメインでサイトが見れるのを確認したら Route53 で note.mersy418.com の設定を変えておく。
検索のところがどう設定するのが正解かちょっとわからなかったりしたが、Query もちゃんとキャッシュとしては分けるようにする&POSTすれば良いだけだった。