先日の WebP にした続き。
category
Craft CMS の Imager X プラグインで画像を AVIF に変換する #craftcms
2022-07-29
AVIFも試してみることにする。
エンコーダの追加
ドキュメントを参考に、まずはエンコーダを入れる。
WebP, AVIF, and JPEG XL support | Imager X 4.0
https://imager-x.spacecat.ninj...
ドキュメントにあったこちらを利用させてもらう。
Releases · kornelski/cavif-rs
https://github.com/kornelski/c...
ダウンロードして、linux-generic の中にある cavif をアップロードする。
パーミッションを 755 にしておく。
imagerの設定
config/imager-x.php に AVIF の設定も追加する。
<?php
return [
'customEncoders' => [
'webp' => [
'path' => '/home/hogehoge/bin/cwebp',
'options' => [
'quality' => 80,
'effort' => 4,
],
'paramsString' => '-q {quality} -m {effort} {src} -o {dest}'
],
'avif' => [
'path' => '/home/hogehoge/bin/cavif',
'options' => [
'quality' => 80,
'speed' => 7,
],
'paramsString' => '--quality {quality} --speed {speed} --overwrite -o {dest} {src}'
]
]
];生成の確認
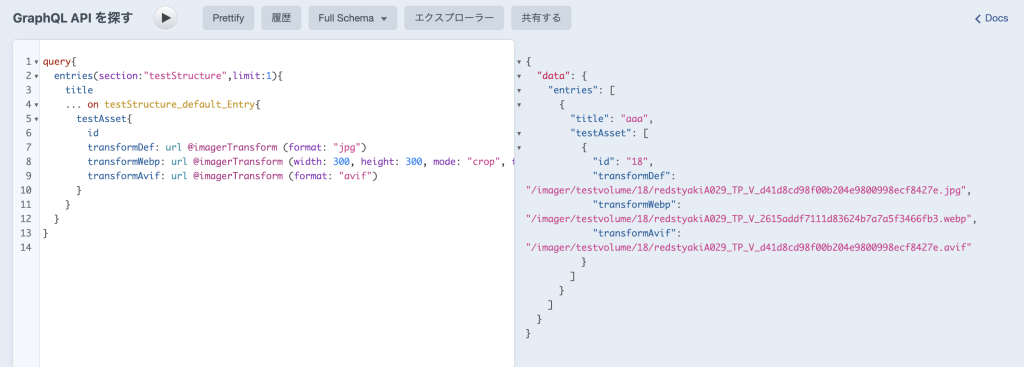
この状態で、とりあえずGraphQLのレスポンスで確認してみる。

問題無く生成されてそう!
とりあえずこれで使うことはできそうな感じ。