普段の案件とかであればフロントエンド担当がいい感じに作ってくれるし、 Next.js とか Gatsby とかの勉強がてら触ってると Tailwind CSS も組み合わせたサンプルもある。
Tailwind CSS は人それぞれ思うところはあるのかもしれないが、、、菱川さんのエントリを読めばメリットはわかりそう。
ユーティリティファーストCSSのススメ〜なぜ、セマンティックなclass命名は失敗するのか?|菱川拓郎|note
https://note.com/hissy/n/n91a4...
Tailwind CSS で色々自由には出来るようになるが、結局どう見せるかはセンスもあるところなので・・・
とりあえず個人的な使い方としては、Tailwind CSS が使えればあれこれ出来るからありかな、と考えてる。
JSのフレームワークは使わず、 Craft CMS のテンプレートを書きつつ Tailwind CSS を使うって感じの環境を作ってみようということで今回は試してみる。
調べてみてると Laravel Mix というのに行き着いたので取りあえずはそれに習って試してみる。
How to use PurgeCSS with Laravel Mix in a Craft CMS Project. How to use PurgeCSS with Laravel Mix in a Craft CMS Project. - Starting Craft
https://startingcraft.com/arti...
@tinybeans のエントリを参考に Nitro でローカル環境を作成しておく。
初期の状態が表示されたところからスタート。
とりあえずは
How to use Laravel Mix in your CraftCMS project - Starting Craft
https://startingcraft.com/arti...
のエントリを参考に Laravel Mix を追加する。
npm install laravel-mix cross-env --save
Tailwind CSS のサイトにも書いてあったのだけど、
Installation - Tailwind CSS
https://tailwindcss.com/docs/i...
うまくうごかなかったので、以下で Tailwind CSS を追加して設定する。
npm install tailwindcss@latest postcss@latest autoprefixer@latest
npx tailwindcss init
tailwind.config.js に purge の対象として Craft CMS の templates フォルダを指定しておく。
module.exports = {
purge: [
'./templates/**/*.twig',
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}How to use Laravel Mix in your CraftCMS project - Starting Craft
https://startingcraft.com/arti...
を参考にして package.json に下記を追加。
"scripts": {
"dev": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --config=node_modules/laravel-mix/setup/webpack.config.js"
}--hide-modules が引っかかるので一旦削除した。
後で調べる。
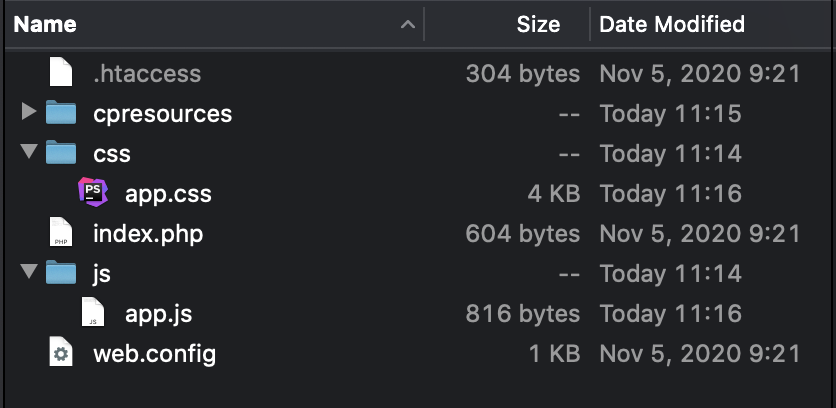
CSSとJSを resources/css/app.css, resources/js/app.js に作成する。
resources/css/app.css で Tailwind CSS をインポートする
Install Tailwind CSS with Laravel - Tailwind CSS
https://tailwindcss.com/docs/g...
@tailwind base;
@tailwind components;
@tailwind utilities;
let mix = require('laravel-mix');
require('laravel-mix-purgecss');
mix.js('resources/js/app.js', 'web/js')
.postCss('resources/css/app.css', 'web/css', [
require('tailwindcss'),
]);Craft CMS の初期テンプレート index.twig を編集する。
適当にセンタリングしたり、文字色変えたり、リストのスタイルを定義してみる。
npm run watch して確認しながらやるかとかはあるが、 npm run production で取りあえず使ってないCSSがなくなってるのを確認する。
開発中は3MBくらい
npm run production でだいぶ小さくなる。
これでひとまず HTML を別途つくらずとも Craft CMS の twig で使っているものを元に Tailwind CSS をつかって作るみたいなことは出来そう。
この辺色々なフローがありそうだからいろんなのに対応出来るようにはなっておきたいところだなー。
ここまで書いて、菱川さんが以前書かれてたエントリをブクマしてたのを見つけた。
Tailwind CSS + Laravel Mix で CSS を書かないコーディングを開始してみた - Qiita
https://qiita.com/hissy/items/...
ふむふむ。。。。
その他参考