Craft CMS のリッチエディタのフィールドで、自由にブロックを追加できるブロックエディタのような感じに使える Vizy プラグインがあったので試してみた。
Vizy
https://plugins.craftcms.com/v...
すごいなー。
基本としてはリッチエディタのフィールドという感じで、まずはvizyフィールドを作成する。
2021-06-22
Craft CMS のリッチエディタのフィールドで、自由にブロックを追加できるブロックエディタのような感じに使える Vizy プラグインがあったので試してみた。
Vizy
https://plugins.craftcms.com/v...
すごいなー。
基本としてはリッチエディタのフィールドという感じで、まずはvizyフィールドを作成する。

リッチエディタと同じ感じで、エディタで利用するボタンなどのカスタマイズを設定ファイルでもできるし、このフィールドの設定で出したいボタンの設定を書くこともできる。
ドキュメントにある感じで設定しておくと、必要なボタンを全て出すことができる。
Vizy - Configuration | Verbb
https://verbb.io/craft-plugins...

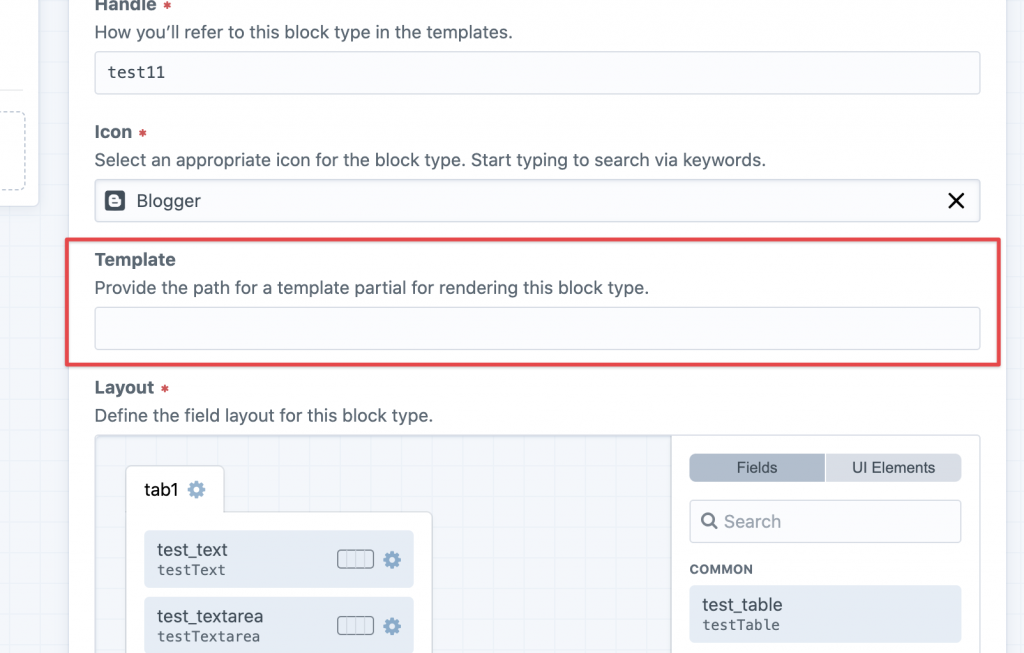
Vizy フィールドの設定で、追加できるブロックの設定をしていく。

この辺は Matrix フィールドの設定が近い。

フィールドレイアウトの設定もあるので、タブで切り替えるようなフィールドも追加できる。

こんな感じで登録しておくと、Vizy フィールドのエディタ内で登録したブロックを差し込むことができる。

基本はリッチエディタで、そこにブロックを差し込んでいく。
エディタの部分が縦長になっていくと、ボタン類は上部に固定される。

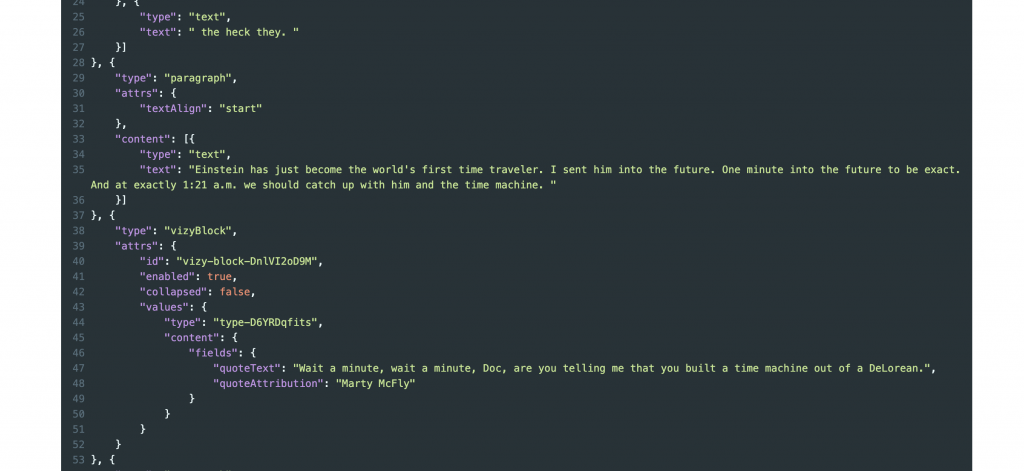
ブロックを挿入した場合のコードとしてはこのようになっている。

この vizy-block 部分がフィールドのブロックの設定で指定した、テンプレートをつかってレンダリングされる、ということになるっぽい。

この辺の表側はもう少し触ってみないとな感じ。
Matrixで記事を書く場合は都度ブロックを追加していく感じになるので、それはそれで手間と感じることもあるのかもしれない。
昨日のエントリだとこんな感じになるので。

どちらがいいのかはすぐ判断できないが、、、
テンプレートとしては Matrix を使うときはブロックごとにテンプレート用意して実装するわけだから、似たような感じになるし。
データとしてはこんな感じで持ってるっぽい。
Vizy - Features | Verbb
https://verbb.io/craft-plugins...

見慣れてないからか若干複雑には見えるが、慣れると普通なのかなー。
ちゃんとブロックとエディタのテキストが分かれているのはいい気はするが、細かすぎる感もあるような気もする。
どう使うか?にもよるのかもだけど、判断悩みそうだなー。
ひとまずもう少し触ってみないとだ。