製品比較的なコンテンツ例 | bit part 合同会社
https://bit-part.net/craftcms/...
を書いたときに
製品情報で管理している内容と同じ内容を、比較表の表示項目のプルダウンに設定しますが、製品情報側に変更があった場合に手動で対応させる必要がある
って書いたんですが、これは先日書いた
2019-09-07
製品比較的なコンテンツ例 | bit part 合同会社
https://bit-part.net/craftcms/...
を書いたときに
製品情報で管理している内容と同じ内容を、比較表の表示項目のプルダウンに設定しますが、製品情報側に変更があった場合に手動で対応させる必要がある
って書いたんですが、これは先日書いた
でも使った Dynamic Fields つかえば連動できそうだなー、とおもってたら @BUN にもいけそうですねー、とお墨付きをもらったので、これを試してみる。

プラグインストアからプラグインをインストールする
LJ Dynamic Fields
https://plugins.craftcms.com/c...
設定とかは特に無し。
今回用の選択するフィールドを作成して比較表のセクションに追加する。

Matrix でつくってるのでブロックを追加。

このフィールドは動的に中身を変えられるのでテンプレートをかける。
{# showFields の出力に利用する変数を初期化 #}
{% set showFields = {} %}
{# フィールドを調べたいエレメントを取得 #}
{% set targetSection = craft.entries.section('product').one() %}
{# 「製品」セクションのフィールドレイアウトのタブをループ処理 #}
{% for tab in targetSection.getFieldLayout().getTabs() %}
{# タブごとにセットされたフィールドをループ処理 #}
{% for field in tab.getFields() %}
{% set showFields = showFields | merge({
(field.handle) : {
'label': field.name,
'handle': field.handle
}
}) %}
{% endfor %}
{% endfor %}
{# 自由テキストの入力を追加 #}
{% set showFields = showFields | merge({
sample_product_freetext : {
'label': "自由テキスト",
'handle': "sample_product_freetext"
}
}) %}
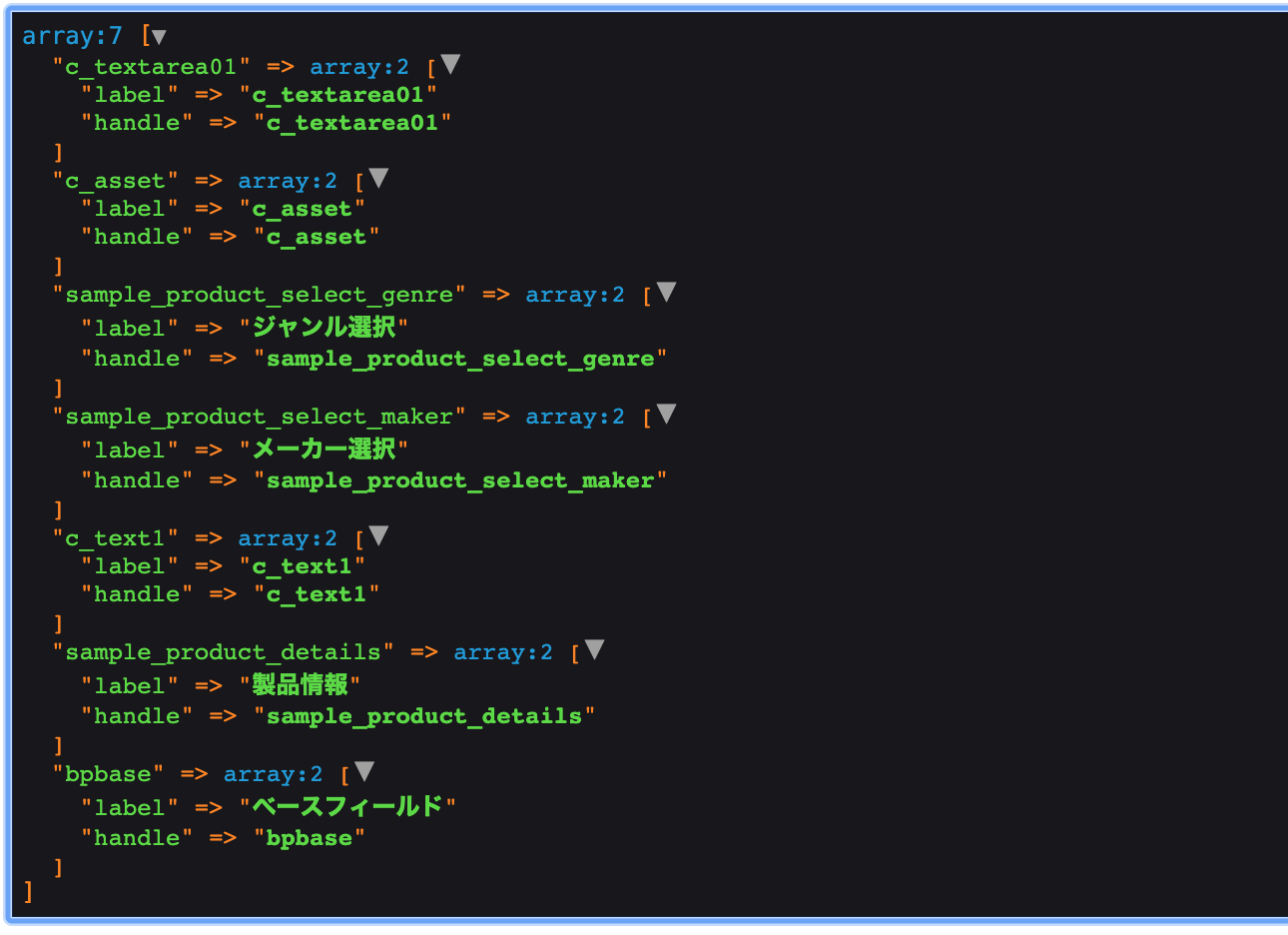
{% for field in showFields %}
{{ loop.index > 1 ? ',' }} {
"value":"{{ field.handle }}",
"label":"{% if field.label == 'c_text1' %}製品番号{% elseif field.label == 'c_asset' %}一覧用画像{% elseif field.label == 'c_textarea01' %}一覧用テキスト{% else %}{{ field.label }}{% endif %}"
}
{% endfor %}{# フィールドを調べたいエレメントを取得 #}
{% set targetSection = craft.entries.section('product').one() %}
{# 「製品」セクションのフィールドレイアウトのタブをループ処理 #}
{% for tab in targetSection.getFieldLayout().getTabs() %}
{# タブごとにセットされたフィールドをループ処理 #}
{% for field in tab.getFields() %}最初にどのセクションのフィールドを取り出すか?を決めるためにセクションを targetSection にセット。
Craft CMS はセクションのエントリ編集画面ではフィールドをタブを分けて管理することも出来るので、それらのタブもループして取り出す。
そのタブごとにフィールドを取り出す。
その取り出したフィールドは
{% for field in tab.getFields() %}
{% set showFields = showFields | merge({
(field.handle) : {
'label': field.name,
'handle': field.handle
}
}) %}
{% endfor %}
~~ 中略 ~~
{# 自由テキストの入力を追加 #}
{% set showFields = showFields | merge({
sample_product_freetext : {
'label': "自由テキスト",
'handle': "sample_product_freetext"
}
}) %}こんな感じで用意してある配列に merge していく感じになる。
自由テキストは「比較表」側にあるので別途追加する。
取り出す時は
{% for field in showFields %}
{{ loop.index > 1 ? ',' }} {
"value":"{{ field.handle }}",
"label":"{% if field.label == 'c_text1' %}製品番号{% elseif field.label == 'c_asset' %}一覧用画像{% elseif field.label == 'c_textarea01' %}一覧用テキスト{% else %}{{ field.label }}{% endif %}"
}
{% endfor %}こんな感じで取り出しつつ、 Relabel で変えてるフィールドについてはとりあえず固定という前提で if 文書いて切り替えておく。
Relabel
https://plugins.craftcms.com/r...
確認するとこんな感じで登録されているのを確認できる。

これでフィールドが動的なフィールドに変更された。

複数選択して並び順をかえることも出来る。

こういう感じで少しは運用での省力化もできそうな感じ。