これは Craft CMS Advent Calendar 2022 14日目の記事です。
CMSでコンテンツ(データ)を管理する際に、
- リッチエディタでやる
- フィールドのパターンを整理した入力欄を組み合わせる
- ブロックエディタ的なUI
というのは、運用する人の好みだったり色々と判断基準があって悩ましいところ。
コンテンツといいつつ、見た目含めたページの要素が強くなるのでなおさら。
フィールドのパターンのUIにリッチエディタのブロックがあればどっちもできると言えばできる。
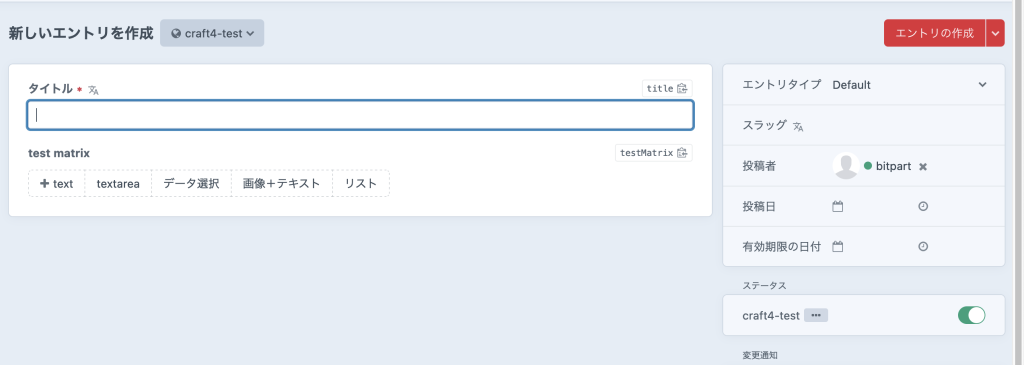
Craft CMS だと Matrix フィールドにリッチエディタを付ければそれが使えるし、パターンを決めて用意しておけば必要な項目をセットしていく事ができる。
西山さんの記事にあるようなのは Craft CMS だと Matrix でブロックの中に更に追加する、みたいなことはデフォルトではなかなかに難しい。
Movable Type ブロックエディタの「カスタムブロック設計パターン」 | www.ni4.jp
https://www.ni4.jp/2022/12/10-...
入れ子の Matrix フィールドは Craft 5 で何かしらでるんじゃないのかなぁ。
Craft CMS で最初に Matrix フィールドを見たときは、管理しやすくて非常に感動したのを覚えている。
Matrix は今もかなりお世話になっているから、これからもより使いやすくなってほしい。
Craft CMS でブロックエディタ的な管理をしたいときは Vizy をつかうとかになりそう
Vizy
https://plugins.craftcms.com/v...
入力方法を切り替える
入力形式をリッチエディタやブロックエディタにするといったことは Movable Type だと入力形式を切り替えることで変更できる。