CMS に Craft CMS を使って、データを GraphQL でとりだして Gatsby でページを生成するというのを以前やってて、久しぶりに触ってみた。
Gatsbyのバージョンあげたりしないといけないなぁと思いつつ、、、
Craft CMS の starter のだとなんでかうまくいかなかったのでそれはそれでまた後でやり直さないと。
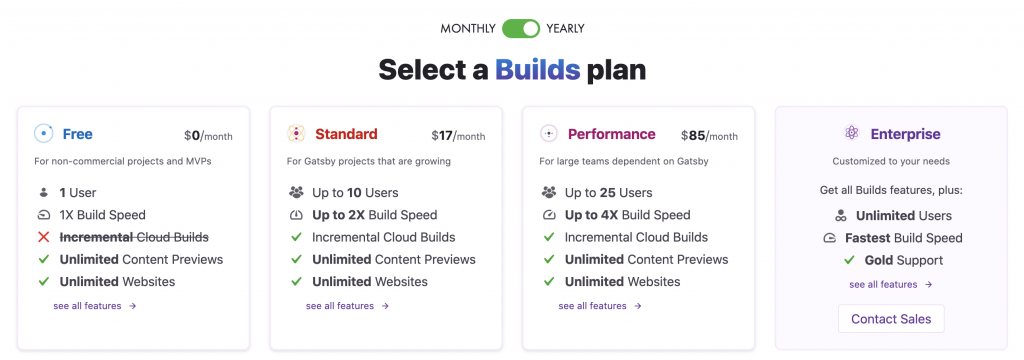
Gatsby Cloud の無料版と有料版でのサイト全体のビルド時間の差を試してみた。
価格表を見る限りは2倍くらい早そうな雰囲気
2021-07-19
CMS に Craft CMS を使って、データを GraphQL でとりだして Gatsby でページを生成するというのを以前やってて、久しぶりに触ってみた。
Gatsbyのバージョンあげたりしないといけないなぁと思いつつ、、、
Craft CMS の starter のだとなんでかうまくいかなかったのでそれはそれでまた後でやり直さないと。
Gatsby Cloud の無料版と有料版でのサイト全体のビルド時間の差を試してみた。
価格表を見る限りは2倍くらい早そうな雰囲気

Gatsby で作ったテンプレートの作り方とかが色々いけてないところもあるし、バージョンも低いとか問題は色々あるが。。。。
| プラン | 時間 | ページ数 |
|---|---|---|
| Freeプラン | 10分くらい | 約2,700ページ |
| Standardプラン | 6分くらい | 約2,800ページ |
複製した同じリポジトリ使ってるはずなのにページ数が違うのが気になるが、、、
確かに早いみたい。
あとは、CMSからデータ更新した時のインクリメンタルビルドとかを確認してみよう。
Fast, Efficient Builds for Gatsby in The Cloud | Gatsby | Gatsby
https://www.gatsbyjs.com/produ...
incremental builds は Gatsby Cloud だけで使えるのかと思ってたけど、 v3 からは使えるようになってるらしい?みたいな記述をどこかでみた気もするのでその辺も確認してみよう。
ビルド・再構築のスピードをかんがえるなら PowerCMS X とか Movable Type の方が早そうなきもしてるが、リポジトリ周りとの連携のしやすさとかはあるかもしれない。
あとはテンプレートの書き方とかもあるんだろうな。