この記事は Movable Type Advent Calendar 2020 の9日目の記事です。
ネタがなかったので、、、最近案件で聞かれたことを実装してみようということで、MT の記事更新を Facebook ページに投稿するようにしてみた。
普段からテンプレートを書いてる人にとっては当たり前な感じの内容です。
IFTTT, Zapier とか使えばサクッと出来るので今回は Zapier を使ってやってみる。
Facebook アプリの審査とそのための準備とか、投稿用のプラグインを使う場合にハードルが高すぎて心が折れたというのもあり。。。
Zapier の方が送信メッセージを設定する際に要素の柔軟性が高い(XML内の項目を取り出しやすい)というのがあったので、もしかしたら便利なのかも?というくらいの理由で選定。
(送信用の内容をテンプレートで調整すればどっちでも大差ないと思う)
今回は MovableType.net をつかってRSSを用意する想定。
MovableType.net には IFTTT 用の Webhooks 機能が提供されている。
IFTTT Webhooks 機能 - マニュアル | MovableType.net
https://movabletype.net/suppor...
RSSテンプレートの調整
MovableType.net のテーマでRSSが出力できているという前提。
RSS自体は別に使う場合もあると思うのでテンプレートを複製して調整するのがよいのかもしれない。
全ての投稿を Facebook に投稿しないかもしれないので、チェックボックスで選択出来るようにする。
メッセージも時々自由に編集したいかもしれないので、それ用にテキストエリアも用意する。
<mt:Entries lastn="15" field:fbpost="1">
<MTSetVarBlock name="postmessage"><mt:CustomFieldValue identifier="fbposttext" /></MTSetVarBlock>
<entry>
<title><$mt:EntryTitle remove_html="1" encode_xml="1"$></title>
<link rel="alternate" type="text/html" href="<$mt:EntryPermalink encode_xml="1"$>" />
<id><$mt:EntryAtomID$></id>
<published><$mt:EntryDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></published>
<updated><$mt:EntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></updated>
<summary><mt:If name="postmessage"><![CDATA[ <mt:GetVar name="postmessage"> ]]><mt:Else><$mt:EntryExcerpt remove_html="1" encode_xml="1"$></mt:If></summary>
<author>こんな感じで、チェックボックスにチェックが入っているかどうか?のフラグを mt:Entries に追加する。
あとはカスタムフィールドにいれた内容を取り出して変数にセットしておく。
そのうえでメッセージに使った項目(この例だとsummary)の内容を、変数に値があるかどうかで出力を調整しておく。
<mt:Entries lastn="15">
<entry>
<title><$mt:EntryTitle remove_html="1" encode_xml="1"$></title>
<link rel="alternate" type="text/html" href="<$mt:EntryPermalink encode_xml="1"$>" />
<id><$mt:EntryAtomID$></id>
<published><$mt:EntryDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></published>
<updated><$mt:EntryModifiedDate utc="1" format="%Y-%m-%dT%H:%M:%SZ"$></updated>
<summary><$mt:EntryExcerpt remove_html="1" encode_xml="1"$></summary>
<author>Zapier 側の設定
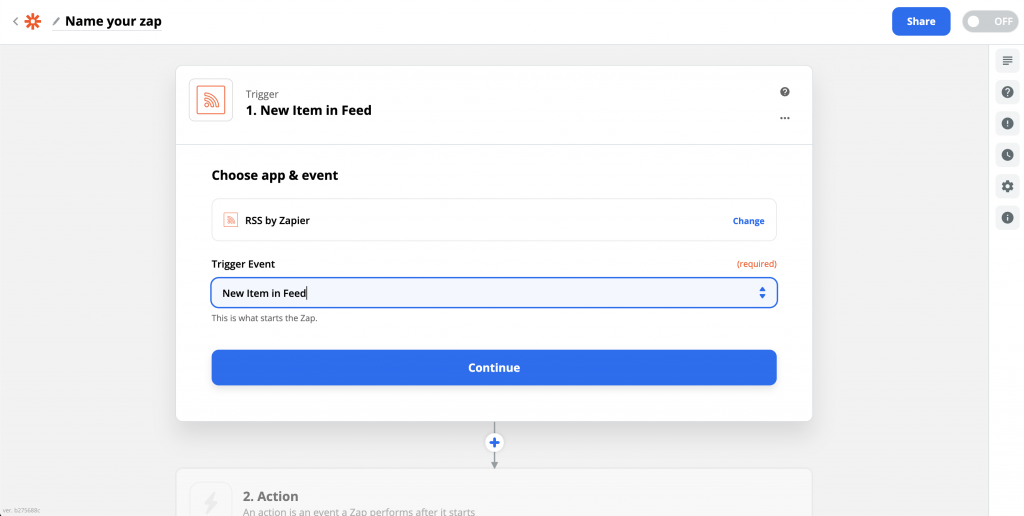
RSSの準備が出来たら、 Zapier 側の設定をする。
新しく Zap を作成して、 RSS を選択。新しくアイテムが追加されたのをトリガーに設定。
RSSは先ほど用意したものを使うように設定する。
Facebook のアカウントと連携づけて、 Facebook ページへの投稿の調整をする。
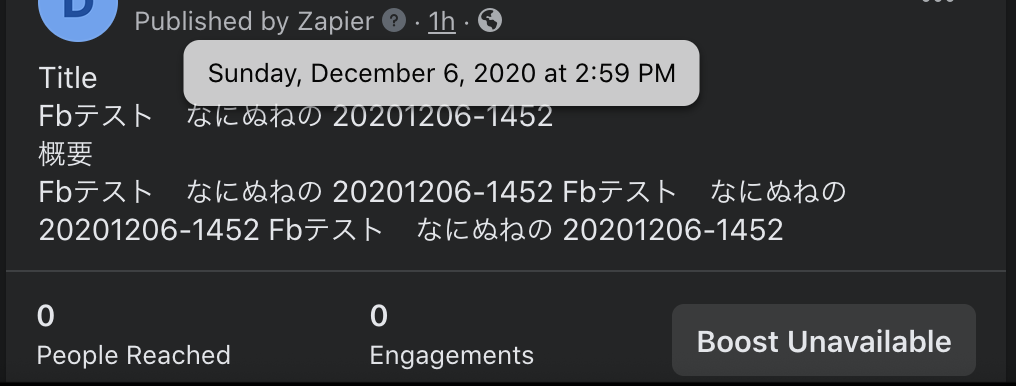
とりあえずこれで Facebook へも連携出来ているのを確認できた。
時間としては即時ではないが1〜10分くらいで反映されてるような感じ。
外部サービスに依存してしまうところはありますが、投稿先も外部サービスだし。。
連携するための準備のハードルの高さと比べながら、いい感じにバランスをとって選択出来れば良さそうに思う。