CMSでエントリ・ページを作成していて、特定のページにのみアクセス制限をかけたいといった時は時々あると思う。
Craft CMS でやる方法としてはいくつかありそうに思うが、Template Guard プラグインというのがあったので試してみた。
category
Template Guard プラグインをつかって特定のエントリ、ページにパスワード認証をかける #craftcms
2021-08-12

Template Guard
https://plugins.craftcms.com/t...
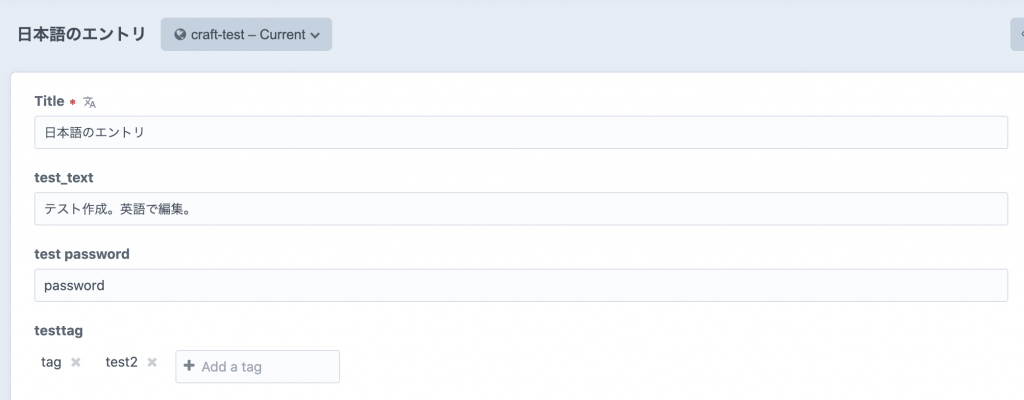
プラグインをインストールして、ページにパスワード設定用のフィールド(例 : testPassword )を追加しておく。

テンプレート側としては、このパスワード用のフィールドに値がある時だけ実行されれば良いので、
<h1>entry.title :: {{ entry. title }}</h1>
<p>entry.id :: {{ entry.id }} </p>
<p>testPassword :: {{ entry.testPassword }}</p>
{% if entry.testPassword %}
{% do craft.templateGuard.protect(entry.testPassword) %}
{% endif %}こんな感じで記載しておく。
これでパスワードが入力されている時は、ログイン画面が表示される。

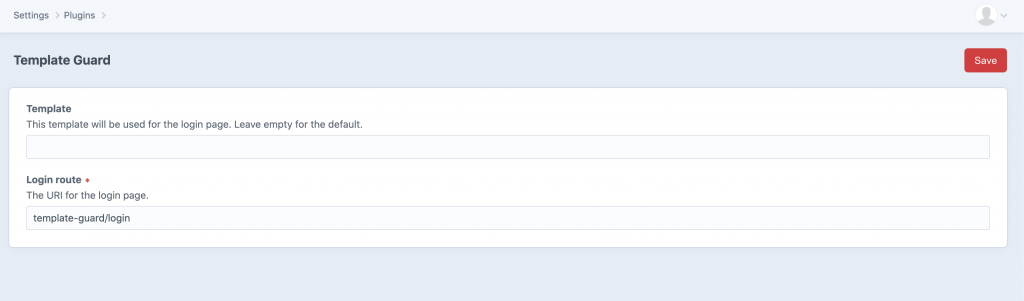
プラグインの設定でログインフォームのテンプレートやログイン画面のURLを指定できるので、必要に応じてそこで設定することができる。

Craft CMS 自体には requireLogin タグがあるので、これを使えば似たようなことはできる。
Tags | Craft CMS Documentation | 3.x
https://craftcms.com/docs/3.x/...
ログインしていなければログイン画面に遷移するといった形になるが、この場合のログイン方法はあくまで CMS にユーザーとして登録されていて、そのユーザーがログインする必要がある。
会員制サイトとかはこの使い方になるが、基本的には公開されているコンテンツのみで、一部だけ認証をかけたいといった時にはこのプラグインを使ってみるのも良さそう。
複数ページを同じパスワードで認証する
同じパスワードで複数のページを設定するといったこともできる様子。
{% do craft.templateGuard.protect('Pa$$w0rd', 'secret-pages-group') %}管理画面側ではグローバルの設定としてパスワードを設定できるようにしておき、エントリ側に上記タグを入れつつ、パスワードのところはグローバルの設定を利用するようにすれば色々と使えそう。