Craft CMS で多言語サイトを作るときに、 Matrix フィールドでアセットを含むブロックのテキスト情報は翻訳できるんだったよなぁと思いつつ、確認のために試してみた。
とりあえず、シングルセクションのエントリで試す。
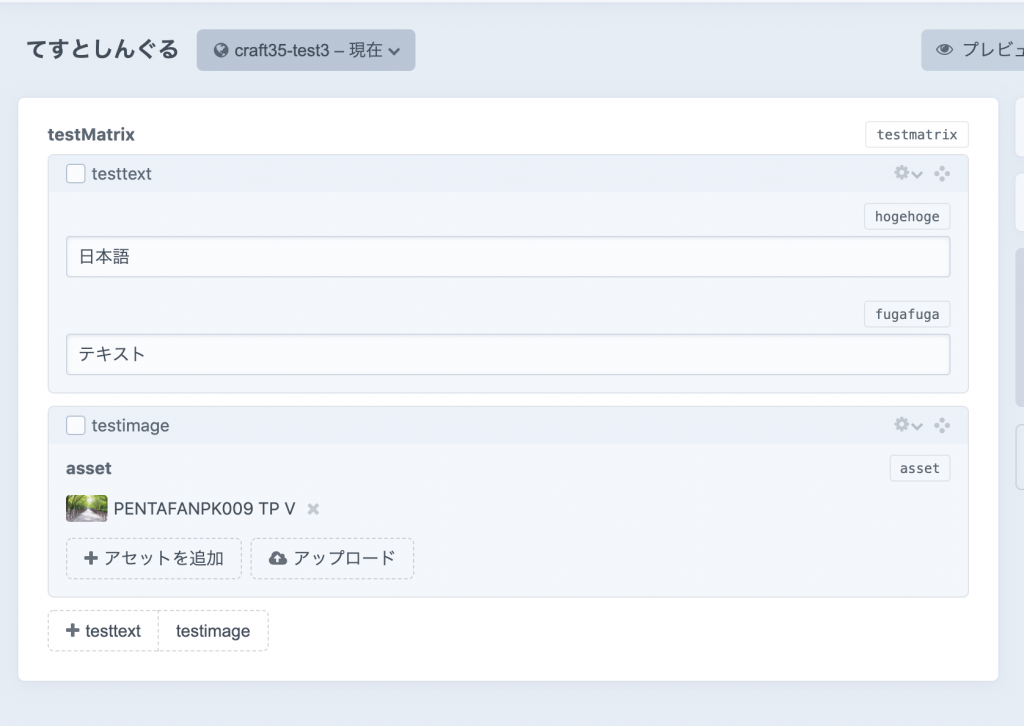
エントリデータ
日本語のエントリ
2020-12-30
Craft CMS で多言語サイトを作るときに、 Matrix フィールドでアセットを含むブロックのテキスト情報は翻訳できるんだったよなぁと思いつつ、確認のために試してみた。
とりあえず、シングルセクションのエントリで試す。
日本語のエントリ

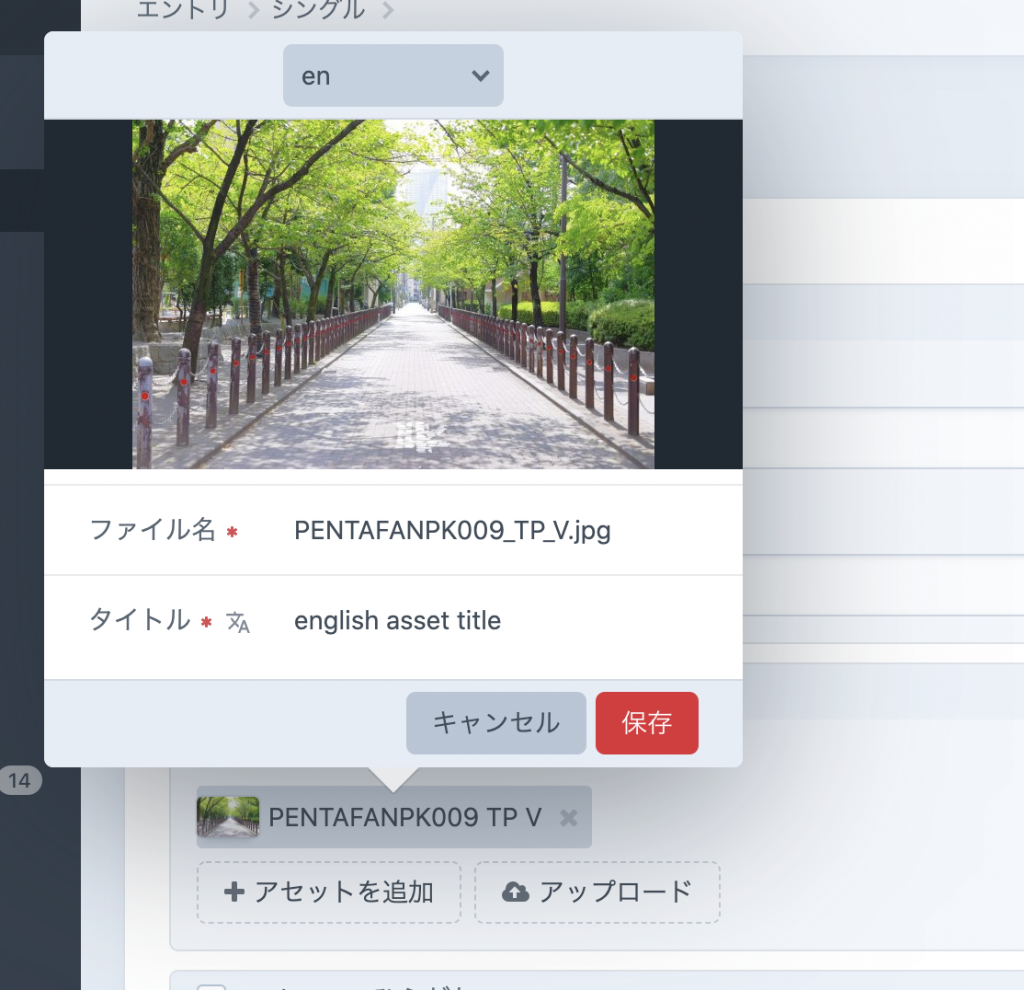
英語版

アセットの日本語タイトル

アセットの英語タイトル

表示確認用のテンプレート
{{ entry.title }}
<hr>
{% for block in entry.testmatrix.all() %}
{# ブロックタイプごとのパーツを読み込み #}
{% include '_matrix/' ~ block.type ignore missing %}
{% endfor %}アセットのブロックのテンプレート
{# フィールドの値を変数にセット #}
{% set block_asset = block.asset.one() %}
{# 任意のマークアップで出力 #}
<h2>画像URL</h2>
<div>{{ block_asset.url }}</div>
<h2>画像タイトル</h2>
<div>{{ block_asset.title }}</div>日本語ページの表示

英語ページの表示

ちゃんと画像のタイトルが日本語と英語でそれぞれのものが出力されているので問題なさそう。
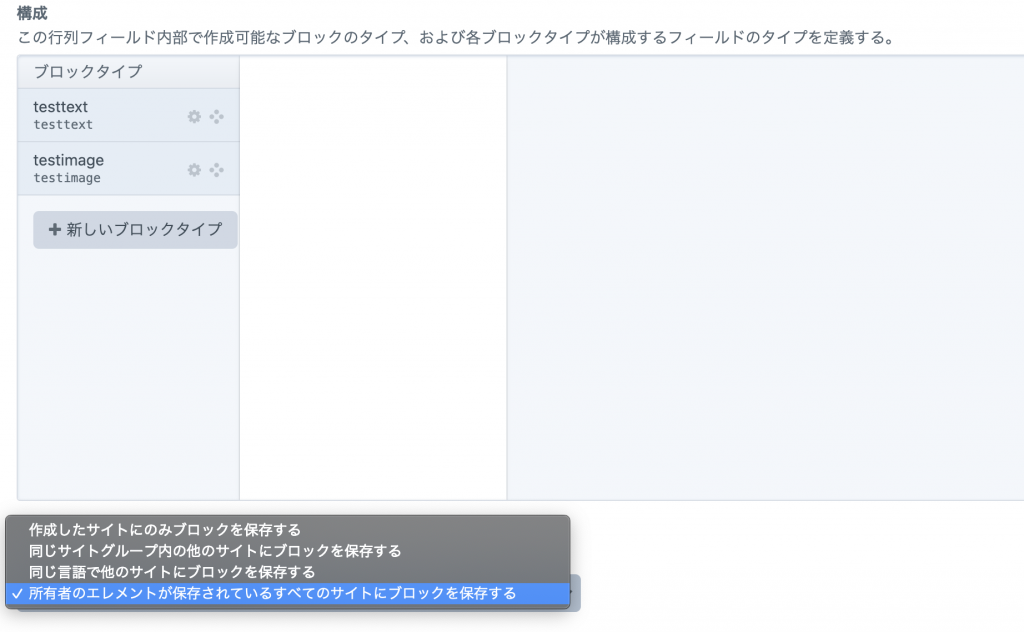
画像を言語ごとに変えたいとかの場合は、Matrix の設定自体を変更する方法が1つ。

これをしてしまうと言語ごとに登録の手間があったりするのもあるので要件次第。
あとは以前書いた感じで、アセットフィールドの設定の「高度」の設定にある「サイトごとにリレーションを管理」にチェックを入れる。
多言語サイトは慣れないと色々複雑だ。