Craft CMS を簡単に触ってみる方法としていくつかあるのは以前も書いた。
Craft CMS 新しいデモサイトを見てみる #craftcms
2021-07-23
このデモサイトが Craft 3.7 のリリースに合わせて新しくなったので見てみた。

New Demo Sites | Craft CMS
https://craftcms.com/blog/new-...
どういう風に入力画面が作られているかとかをみるのも勉強になる。
サイトからメールアドレスとか入力して登録すると少し待てばメールが送られてくる。
有効期限は24時間。
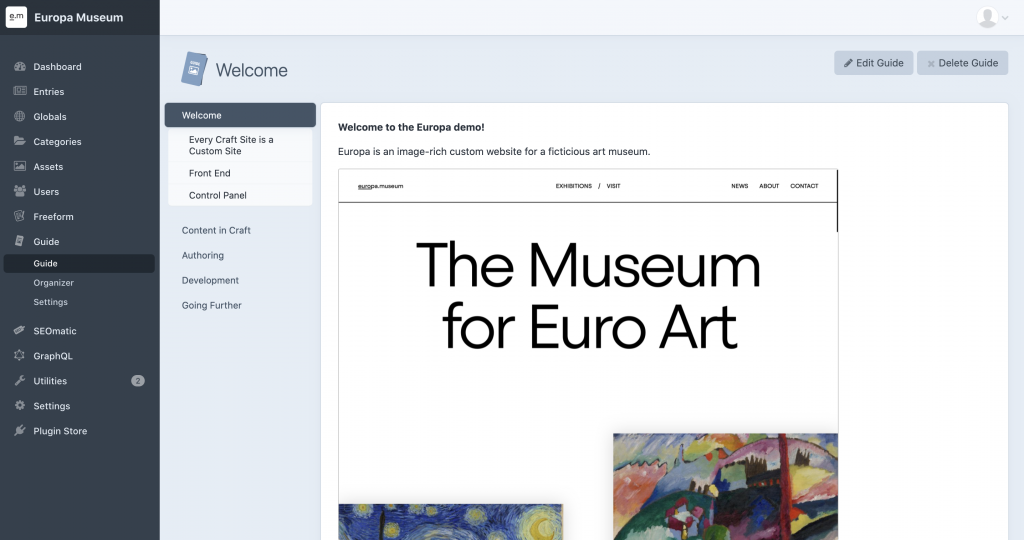
ログインするとこんな感じで Craft CMS の使い方が紹介されている。

ちゃんと準備されているとわかりやすい。
Guide プラグインの設定はこんな感じ。

Guide の内容はテンプレートで管理されている。
別にドキュメントがあるよりはこの方がいいのかなぁ。
デモサイトのテンプレートとかが GitHub で公開されていた。
craftcms/europa-museum: Craft CMS demo site.
https://github.com/craftcms/eu...
これは色々みてみて参考にさせてもらおう。
セクション
セクションの構成を見てみる。

Single が多いのが意外だった。
なんか固定ページ的なセクションを作って管理するのかと思いきや、Singleで管理している。
まぁ、他に増えたりするようなページじゃないからということなんだろうか。
入力項目もそれぞれ微妙に違ったりしているから、その辺が理由で分けているんだろう。
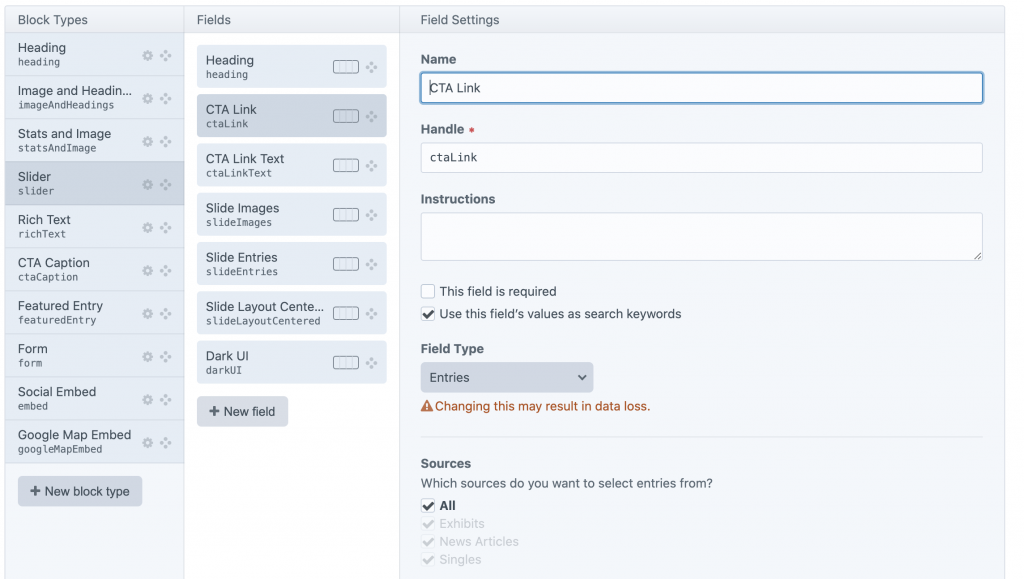
フィールドの一覧
フォールドの一覧はこんな感じ。

フィールドはそこまで数がないけど、これで作れるのかという感じ。
ある程度は Matrix の中に寄せてると思うのだけど。
いくつかの入力画面
いくつかのセクションの入力タイプ(フィールド構成)を見てみる。
トップページ

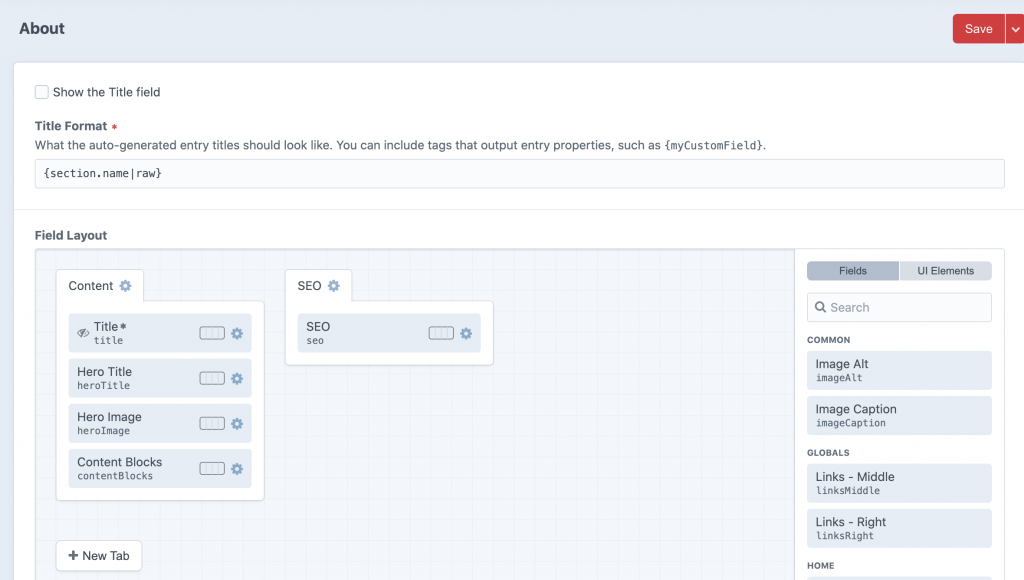
About

Exhibition

トップページ構成
トップページの構成を見てみる
最初のところはシンプルにテキスト(Heading)とエントリ選択(Featured Exhibits)のフィールドが用意されている。

次の部分からが Content Blocks として用意されている Matrix フィールド。

Featured Entry のところでは選択しているエントリのタイトル、Hero Image が使われている。

Our Exhibits のところもエントリを選択する形で、 Exhibits を並べつつ。
一覧へのリンクの文言を指定して、リンク先のエントリを選択して指定できるようにしてある。

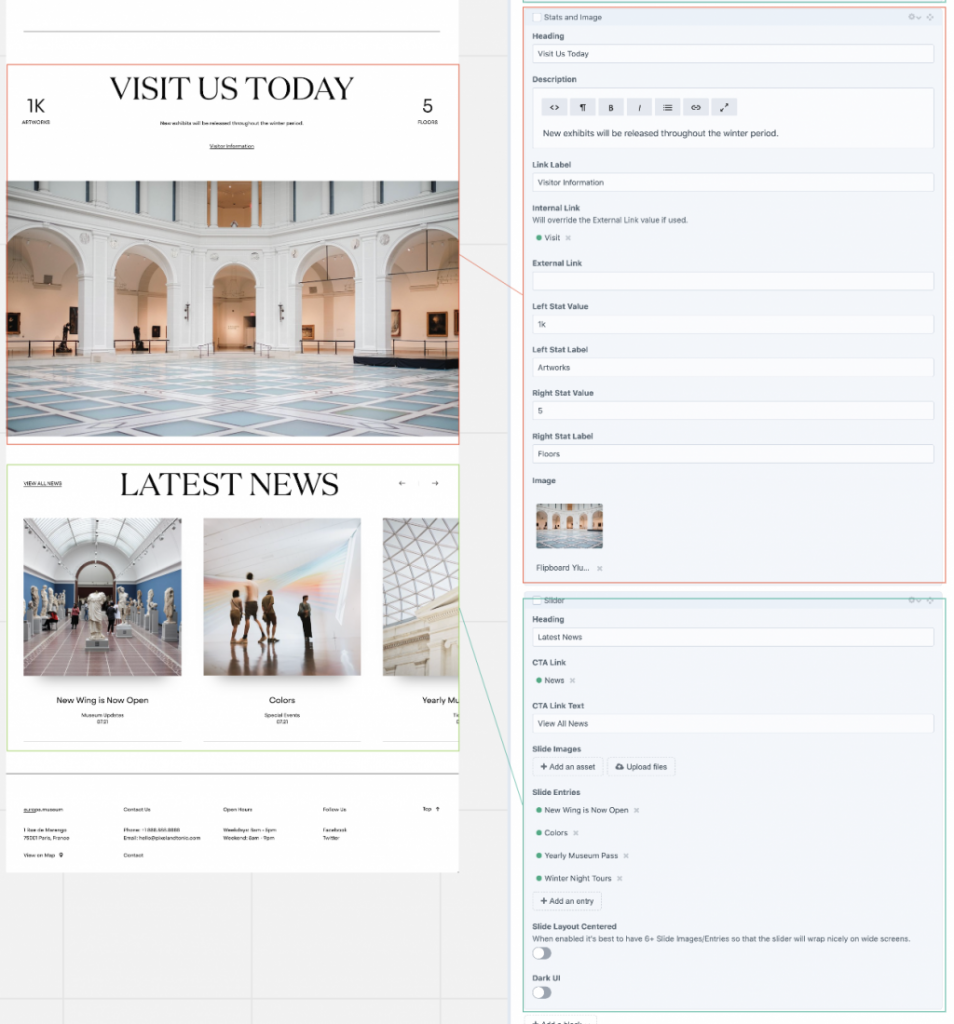
次の部分。
Visit Us Today のところは専用のブロックに近そうな感じ。

Latest News のところは Slider ブロックなので前に使っていたのと同じ感じ。
Visit ページ
Visitのページを見てみる

メインビジュアル部分は Hero Image の内容が使われていて、その後のところは通常のリッチエディタが使われている。
シンプルに画像とテキストを並べて、画像位置だけをラジオボタンで選択させるパターン。
画像位置はwrapするdivのclassで指定する、と

画像のブロックとテキストのブロックとを分けないのは画像自体を再利用するかどうかとかの判断があったんだろうか。
まぁ、ライブプレビューで見ればどちらでもそこまで変わらないし。。。

何かしら意図があるんだろうな。
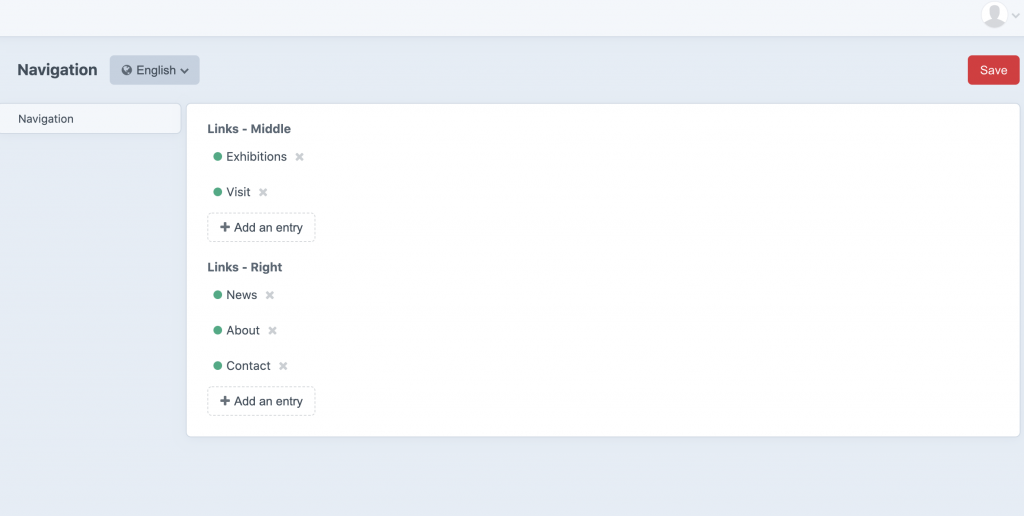
ナビゲーション
グローバルナビのところは、グローバルで管理されている。

エントリを選択する形。
人が設定した管理画面周りを拝見すると色々と気づきや学びがある。
Matrix フィールドを使うとブロックにフィールドが1つしかない時とかが結構あるのだけど、そういうときは普通にフィールド側のラベルを空にしてるんだなぁ、とか。

今度はもう一つの方のデモ、Commerce の方を見てみよう。